移动端列表样式:优化用户体验的关键
移动端列表样式是移动应用设计中至关重要的元素,它直接影响着用户阅读体验和操作效率。本文将探讨移动端列表样式的设计原则和常见样式类型,并提供一些优化建议,帮助开发者打造用户友好型列表。

随着智能手机的普及,移动应用已成为人们获取信息和服务的主要方式之一。在移动应用中,列表是一种常用的信息展示形式,用于呈现大量有序数据,例如联系人、新闻、商品等。合理的列表样式不仅可以让用户轻松获取所需信息,还能提升应用的整体可用性和美观度。
移动端列表样式设计原则:
简洁明了:移动端屏幕空间有限,因此列表样式应简洁明了,避免使用过多装饰元素或复杂布局。
易于阅读:列表中的文字内容应清晰易读,字体大小和行间距应适中,并确保足够的对比度。
方便操作:列表项应足够大,并提供足够的触摸区域,方便用户点击或滑动。
一致性:列表样式应在整个应用中保持一致,避免用户因样式差异而造成困惑。
常见移动端列表样式类型:
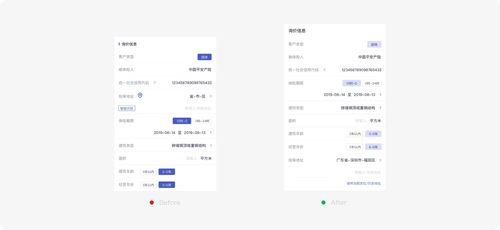
标准列表:是最常见的列表样式,由列表项组成,每个列表项包含图标、标题、描述等内容。
图文列表:在标准列表的基础上,增加了图片元素,可以提高列表的视觉吸引力。
分组列表:将列表项按类别或属性分组,方便用户浏览和查找信息。
折叠列表:允许用户展开或收起列表项,节省空间并控制信息展示层级。
滑动列表:可容纳大量数据,并支持用户上下滑动加载更多内容。
优化移动端列表样式的建议:
使用合适的列表类型:根据应用场景和数据特点选择合适的列表类型,例如对于图片内容可以使用图文列表,对于大量数据可以使用滑动列表。
确保足够的空间:列表项之间应留有足够的空间,避免用户误操作。
提供清晰的反馈:当用户点击或滑动列表项时,应提供清晰的视觉反馈,例如改变背景颜色或添加动画效果。
支持多种操作:除了点击之外,还可支持滑动、长按等多种操作,为用户提供更丰富的互动体验。
进行可用性测试:通过可用性测试来发现和解决列表样式中的问题,确保用户能够轻松使用。
移动端列表样式是移动应用设计中不可忽视的元素,它对用户体验有着重要影响。开发者应遵循设计原则,选择合适的样式类型,并不断优化列表样式,为用户提供更加友好舒适的使用体验。
本文由发布,不代表流量卡-移动联通电信19元、29元-永海流量卡网立场,转载联系作者并注明出处:http://www.cnork.com/cyzd/2024-06-06/925.html